Flathub — это магазин приложений для Linux. Он уже насчитывает более двух тысяч приложений. Рассказываем, для чего был создан Flathub и как разместить там свое приложение.
Что такое Flathub и зачем он нужен
Каждый разработчик рано или поздно задается вопросом публикации своих приложений. Для многих недостаточно иметь репозиторий с исходниками своей программы на том же GitHub или GitLab. Хочется, чтобы размещение приложений требовало как можно меньше усилий, а пользователь мог установить программу в один клик, например, как в Google Play.
Проблема упаковки приложений
Долгое время в мире Linux не было универсального способа поставки программного обеспечения. Например, такие известные дистрибутивы, как Debian, Ubuntu или Linux Mint, используют пакеты в формате deb для упаковки приложений. Другие дистрибутивы, такие как Fedora, openSUSE или RHEL (Red Hat Enterprise Linux), используют rpm-пакеты. У третьих же вообще все или почти все собирается из исходников, а для сборки нужны специальные скрипты. К таковым можно отнести Arch Linux, Gentoo.
Все это очень затрудняет жизнь разработчикам. Ведь нужно отдельно собирать программу чуть ли не под каждый дистрибутив. Проблема тут кроется в зависимостях. Приложению для работы необходимы разного рода библиотеки, например чтобы построить свой графический интерфейс или провести расчет. При установке приложения эти библиотеки, если не были найдены в системе, загружаются из репозиториев дистрибутива. Проблема может возникнуть, если библиотека будет не той версии или вовсе отсутствовать в репозитории.
Что делает Flathub
Проблему упаковки как раз и решают самодостаточные пакеты в формате flatpak. Они работают по принципу «все свое ношу с собой». То есть все платформы со всеми библиотеками и необходимыми компонентами для работы приложения устанавливаются отдельно от основной системы и никак на нее не влияют. Доступ к файловой системе или оборудованию должен быть минимален и прописан отдельно.
Помимо flatpak есть еще appimage и snap, но их мы не будем рассматривать. Скажем только, что программы в формате appimage поставляются в виде одного файла и для них нет пакетного менеджера, чтобы централизованно управлять хотя бы установкой и удалением программ. Flatpak же позволяет производить поиск, установку и удаление приложений, очистку неиспользуемых пакетов и многое другое. Пакеты snap — это изобретение британской компании Canonical. Они похожи на flatpak и распространяются только через официальный магазин Canonical Snapcraft.
Для приложений в формате flatpak есть свой собственный магазин — Flathub. Любой желающий может добавить туда свое приложение. Но сначала нужно к этому подготовиться.
Как подготовить приложение к публикации на Flathub
Итак, у вас есть приложение, которым вы желаете поделиться с миром. Для начала нужно подготовить исходный код. Как это сделать? Рассмотрим на примере этого приложения, которое совсем недавно появилось на Flathub. Это простой строковый калькулятор, вычисляющий значения арифметических выражений с учетом порядка действий. Исходники этой программы можно найти здесь.
Создаем описание
Для начала заглянем в папку data. В ней нас интересует файл описания приложения с окончанием …metainfo.xml.in. В нем содержится вся та информация, которая отображается на странице приложения во Flathub. Рассмотрим его подробнее:
<?xml version="1.0" encoding="UTF-8"?>
<component type="desktop">
<id>io.github.alexkdeveloper.calculator</id>
<metadata_license>CC0-1.0</metadata_license>
<project_license>GPL-3.0+</project_license>
<name>Calculator</name>
<summary>A simple string calculator</summary>
<provides>
<binary>io.github.alexkdeveloper.calculator</binary>
</provides>
<translation type="gettext">io.github.alexkdeveloper.calculator</translation>
<launchable type="desktop-id">io.github.alexkdeveloper.calculator.desktop</launchable>
<developer_name>Alex Kryuchkov</developer_name>
<url type="homepage">https://github.com/alexkdeveloper/calculator</url>
<url type="bugtracker">https://github.com/alexkdeveloper/calculator/issues</url>
<url type="vcs-browser">https://github.com/alexkdeveloper/calculator</url>
<url type="translate">https://github.com/alexkdeveloper/calculator/tree/main/po</url>
<url type="help">https://github.com/alexkdeveloper/calculator/issues</url>
<screenshots>
<screenshot type="default">
<image>https://raw.githubusercontent.com/alexkdeveloper/calculator/main/data/screenshot.png</image>
</screenshot>
</screenshots>
<description>
<p>A simple string calculator that can perform addition, subtraction, multiplication, division, exponentiation and root extraction, taking into account the order of actions.</p>
</description>
<content_rating type="oars-1.1"/>
<releases>
<release version="1.0.0" date="2024-02-06">
<description translatable="no">
<ul>
<li>Initial release</li>
</ul>
</description>
</release>
</releases>
</component>
Посмотрим на некоторые теги и разберемся, для чего они нужны:
- name — название программы;
- summary — краткое описание;
- developer_name — имя разработчика;
- url — здесь, через type, можно указать домашнюю страницу приложения, страницу помощи и тому подобное;
- screenshots — путь до скриншотов;
- description — полное описание приложения;
- content_rating — возрастной рейтинг;
- releases — описание выпусков.
Файл скриншота хранится в этой же папке под именем screenshot.png.
Устанавливаем иконку приложения
Теперь обратимся к другому важному файлу в папке data. Его имя заканчивается на desktop.in, в нем такое содержание:
[Desktop Entry] Name=Calculator Comment=String calculator for Linux Exec=calculator Icon=io.github.alexkdeveloper.calculator Terminal=false Type=Application Categories=GTK;Utility; StartupNotify=true
Это файл для значка приложения, который будет отображаться в меню операционной системы пользователя. Особое внимание нужно обратить на значение Name, где указывается название программы, Comment — это короткое описание приложения (отображается не во всех меню) и Categories — здесь расположен список категорий, к которым относится приложение.
Отдельно хочется сказать об иконках. Их лучше всего использовать в виде векторных изображений (svg). Если нет желания или умения рисовать их самому, то можно найти готовые, например, здесь. При помощи других сервисов можно изменить цвета, размер и прочее. Также можно обратиться за помощью в тематическое сообщество. Например, в Matrix есть чат App Icon Design. Там можно попросить помощи в создании подходящей иконки.
Переводим интерфейс
Файлы переводов хранятся в папке po. Чтобы перевести приложение на какой-либо язык, нужно для начала подготовить соответствующие строки в исходниках программы. Зайдем в папку src и в файле window.py увидим, к примеру, такое:
try:
result = SolveMathProblem(problem)
except ZeroDivisionError:
self.set_toast(_("Division by zero!"))
self.entry.grab_focus()
return
Фраза «Division by zero!» заключена, помимо кавычек, в круглые скобки с символом нижнего подчеркивания впереди. Так должны выглядеть все строки, для которых нужно создать перевод. В файле, где описывается интерфейс программы, это сделано по-другому. Вот пример кода для кнопки:
<child>
<object class="GtkButton" id="calculate_button">
<property name="label" translatable="yes">CALCULATE</property>
</object>
</child>
В атрибуте translatable установлено значение yes — это означает, что надпись на кнопке можно перевести. Что касается программы для перевода, то рекомендуем использовать редактор переводов Poedit. Он довольно прост в использовании. Нужно указать файлы для перевода, и редактор сам вытащит все нужные строки. Вам останется только перевести их — в расширенной версии имеется функция автоматического перевода. На выходе получим стандартный po-файл.
Публикация приложения на Flathub
Теперь, когда в репозитории порядок, пора заняться публикацией приложения. Для этого нам нужно создать запрос на слияние (pull request). На Flathub нет таких удобных инструментов для публикации, как в том же Google Play или на подобных площадках. Поэтому все приходится делать вручную через GitHub.
Создаем запрос на слияние
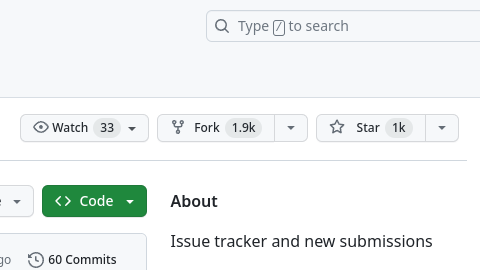
Для создания запроса понадобится форк этого репозитория. Заходим в него и нажимаем кнопку с надписью Fork в верхней части страницы:

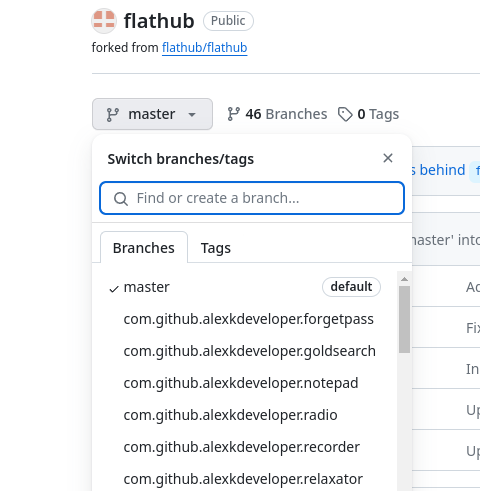
Теперь заходим в форк и там создаем новую ветку. Для этого откройте список уже существующих бранчей и введите в поле новое имя. Назовем эту ветку по идентификатору (ID) приложения. ID в случае нашего приложения — io.github.alexkdeveloper.calculator.

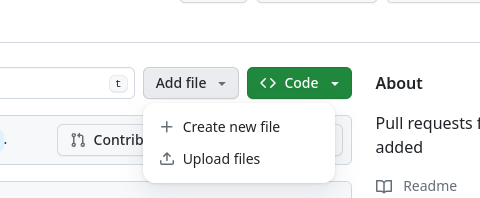
После этого нажимаем на Create branch… и переходим в новую ветку. Далее нам потребуется создать новый файл в этой ветке:

В этот файл нам понадобится добавить манифест для сборки приложения. В приложении, которое мы рассматриваем, манифест выглядит так:
{
"app-id" : "io.github.alexkdeveloper.calculator",
"runtime" : "org.gnome.Platform",
"runtime-version" : "45",
"sdk" : "org.gnome.Sdk",
"command" : "calculator",
"finish-args" : [
"--share=ipc",
"--socket=fallback-x11",
"--device=dri",
"--socket=wayland"
],
"cleanup" : [
"/include",
"/lib/pkgconfig",
"/man",
"/share/doc",
"/share/gtk-doc",
"/share/man",
"/share/pkgconfig",
"*.la",
"*.a"
],
"modules" : [
{
"name": "StringCalculator",
"buildsystem": "simple",
"build-commands": [
"pip3 install --verbose --exists-action=i --no-index --find-links=\"file://${PWD}\" --prefix=${FLATPAK_DEST} \"StringCalculator\" --no-build-isolation"
],
"sources": [
{
"type": "file",
"url": "https://files.pythonhosted.org/packages/62/86/50ac01ebf63c8f3c3ddd23eec68493765c1f6369ed1db4df5aa6e0a24d4a/StringCalculator-0.0.4.tar.gz",
"sha256": "2c56fd149285be8a616a281579ab96f80be3bc26b253e9d32afe57322a02a2f3"
},
{
"type": "file",
"url": "https://files.pythonhosted.org/packages/81/1b/071431e8a00545d344587a7e639b475f13f3008f05e6268d246b7482cd80/StringCalculator-0.0.4-py3-none-any.whl",
"sha256": "7844529b2b7a55e4384e30faaca91e3d5a2bf24d537154742f6f38eea6d9e76b"
}
]
},
{
"name" : "Calculator",
"builddir" : true,
"buildsystem" : "meson",
"sources" : [
{
"type" : "dir",
"path" : "."
}
]
}
]
}
Этот файл находится в корне репозитория под именем io.github.alexkdeveloper.calculator.json. Нам нужно его скопировать и вставить в редактор файла новой ветки, но в немного измененном виде. Изменить нужно последний модуль с именем Calculator. Это модуль приложения, и его надо привести в такой вид:
{
"name" : "Calculator",
"builddir" : true,
"buildsystem" : "meson",
"sources" : [
{
"type" : "git",
"url" : "https://github.com/alexkdeveloper/calculator.git",
"tag" : "1.0.0"
}
]
}
Указали, где находятся исходники приложения. Модуль с именем StringCalculator нужен, чтобы вычислять значения арифметических выражений с учетом порядка действий. Так как его нет в платформе, пришлось прописывать отдельно. Здесь менять ничего не нужно.
Отдельно хотелось бы рассказать о платформах. В нашем случае используется платформа GNOME 45-й версии. Кроме нее, существуют еще платформа KDE и Freedesktop. Какую платформу использовать, зависит от того, под какую среду и при помощи каких технологий было создано приложение.
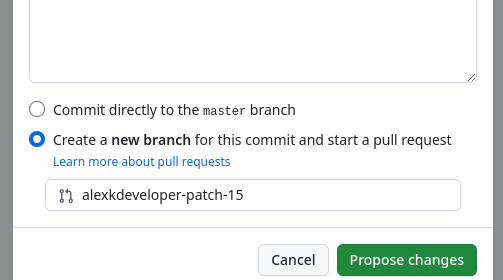
После подготовки манифеста осталось только создать запрос на слияние. Для этого жмем на кнопку с надписью Commit changes. Появится примерно такое диалоговое окно:

Нажимаем на зеленую кнопку — наш запрос успешно создан.
Работаем с запросом на слияние
После создания запрос попадает в общий список. Запрос для рассматриваемого приложения на данный момент уже закрыт, но все равно доступен для всеобщего обозрения.
Все запросы обрабатывают вручную члены сообщества Flathub. Пока ждем очереди на рассмотрение можно запустить сборочного бота. Для этого прямо в запросе нужно отправить вот такой комментарий:

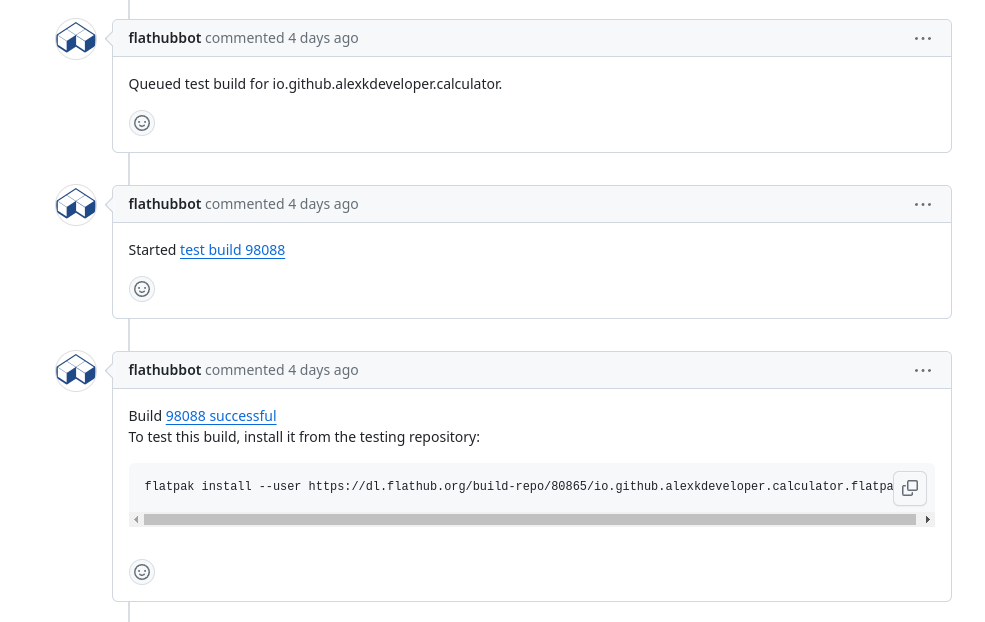
Бот должен начать сборку приложения в соответствии с отправленным в запросе манифестом. Если сборка прошла успешно, то бот ответит вот такой серией комментариев:

В последнем сообщении бот говорит, что сборка приложения прошла успешно, и предоставляет команду для установки тестовой версии приложения. Эту команду нужно вставить в терминал, чтобы установить приложение и убедиться, что оно работает как надо. Тестовые сборки приложений хранятся на серверах ограниченное время и на данный момент эта команда уже не сработает.
Наконец, до нашего запроса добрался рецензент сообщества. Никаких особых комментариев от него не последовало. Он просто скомандовал:

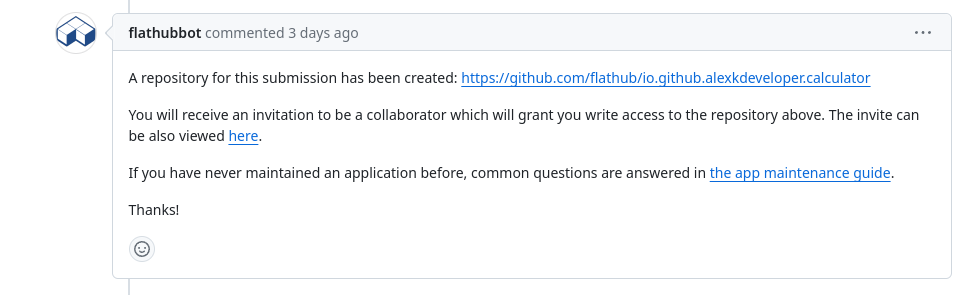
Это значит, что запрос одобрен и приложение скоро появится на Flathub. Далее снова подключается бот:

Он сообщает, что создан отдельный репозиторий для нашего приложения, в котором хранится манифест. Также бот дает нам ссылку-приглашение. Это приглашение нужно обязательно принять, чтобы вносить изменения в этот репозиторий и обновлять приложение.
Установка и запуск приложения
После того как приложение стало доступным в магазине, его можно установить разными способами. Первый способ установки — это скачать файл, нажав на кнопку Install. После загрузки файл следует открыть через встроенный центр приложений дистрибутива. Для этого обычно достаточно двойного клика по файлу. В центре приложений останется только нажать на кнопку «Установить».
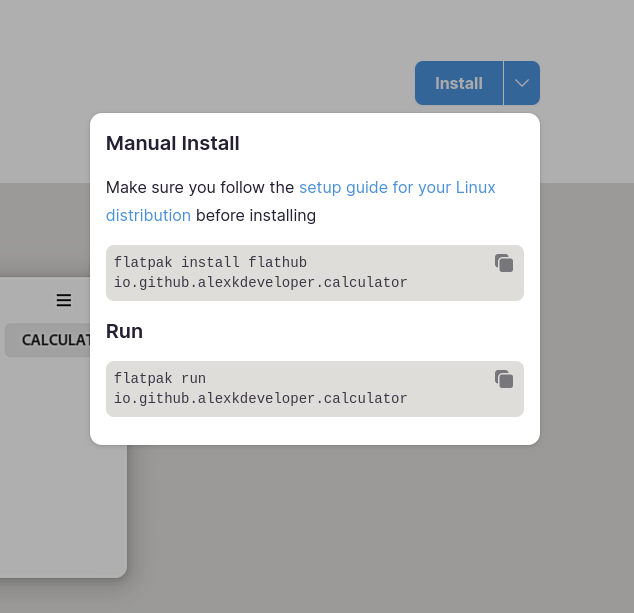
Для второго способа нам потребуется терминал. Нажимаем на вторую часть кнопки и видим следующее:

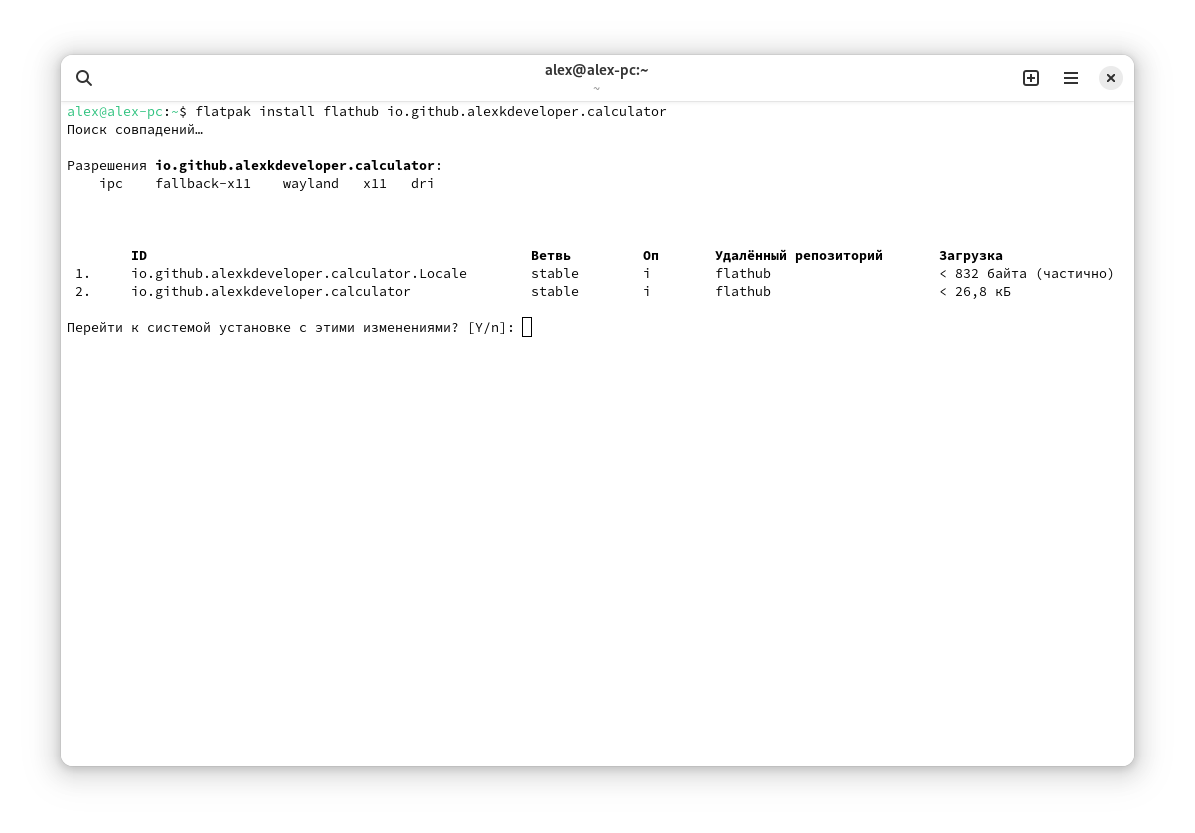
Вставляем в терминал первую команду и нажимаем на Enter:

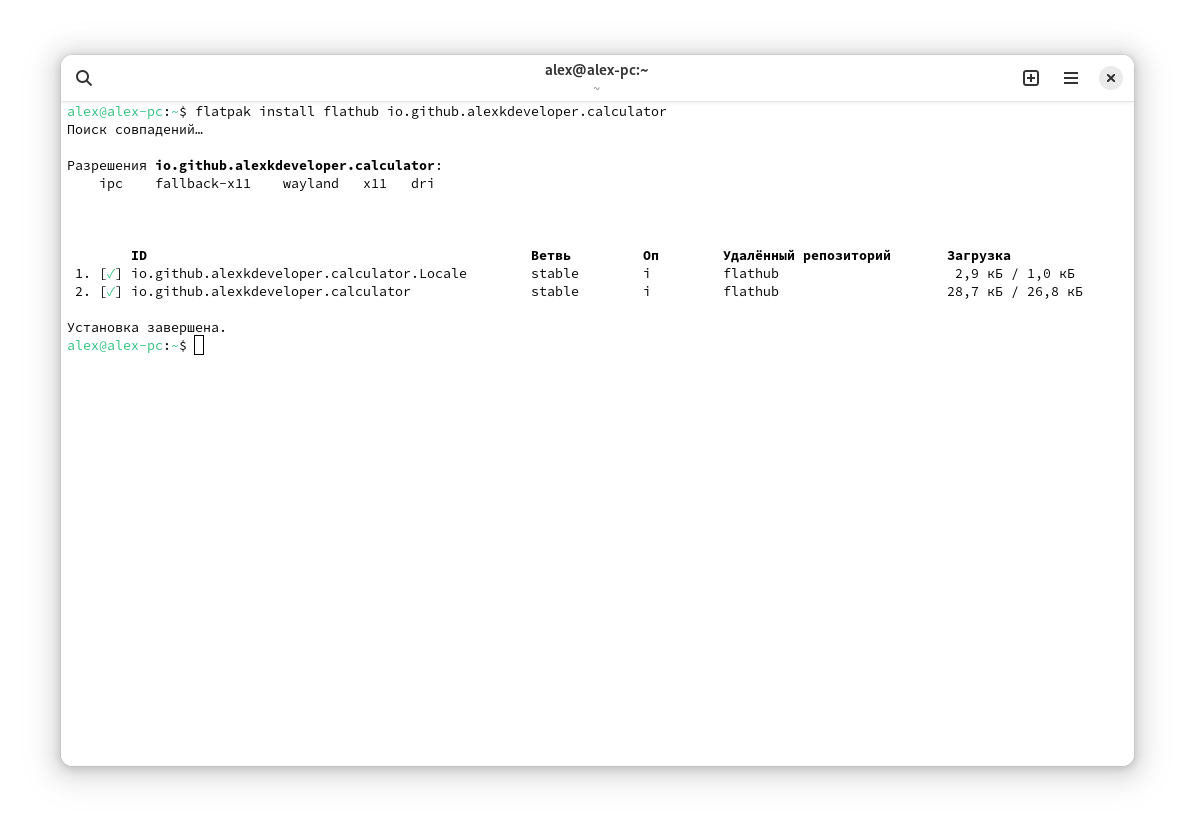
Вводим «y» и снова жмем на Enter:

Приложение установлено. Ищем его значок в меню и запускаем:

Все работает! Отлично!
Более подробную информацию о публикации приложений на Flathub можно получить здесь. На этой странице расписаны все требования к публикуемым приложениям.